Octopixel
Octopixel
Octopixel is an image editor and animation software. The user can navigate through and modify each frame of an animation. Each pixel of an animation frame corresponds to another pixel on a texture. This texture can also be modified by the user to be able to see changes appear in real time. There are three main components: the Texture canvas - where the user can modify the texture, the Animation canvas - where the user can modify each frame of the animation, and the Preview window - where the animation plays.
Target User
The target user for this design tool will be anyone who uses a pixel art software in order to create assets for games. This can be game developers themselves or pixel artists. In general, game development requires the use of picture assets in order to represent the different entities on screen. This can be a background, the player, an enemy, or even interactive objects. All of these assets often require to be animated so that the game feels more engaging. In Pixel art, this means that someone needs to paint each asset several times for each different state of animation. Pixel artists and game developers need a software that can help them create those assets in a way that doesn’t take too much time away from implementing other game features while still being aesthetically pleasing.
Design Principles
From experience about the game making process and the preliminary studies, we have come up with three design principles.
- Workflow Seamlessness: The tool should be easily integrable into the artist’s workflow. Software used to create video game assets will always be of secondary importance to the game developer. They need to be able to generate their sprites easily before putting them in the game.
- Clear Correspondence: The tool should clarify which pixel which pixels correspond to which one between the texture and the animation. An issue with the added complexity of pixel correspondence is that it is easy to lose track of which pixel corresponds to which, resulting in errors in the animation.
- Modularity: The tool should be able to adapt to different sizes of sprites and work for different art styles. Pixel art is a medium not a genre, it can have borders, smears, use limited animation, etc. The tool should be able to conform to most if not all styles of animation.
For the rest of this paper, these design principles will be used as a way to guide both the implementation and evaluation.
System Overview
In order to implement the core of Octopixel, I used the basic idea of ”UV mapping,” which is already used in 3D modeling. The UV coordinates are located in the Red and Green channel of each pixel from the animation. For example, if a specific pixel in the animation has an RG value of (3,4), the corresponding pixel in the texture is the one at coordinate (3,4). The program was made with Godot 3.5.x, a game engine that provides basic framework needed for a program of that size. The main gimmick of the program is the ability to drag from the texture to the animation to get an intuitive way to know correspondence between the two canvases.

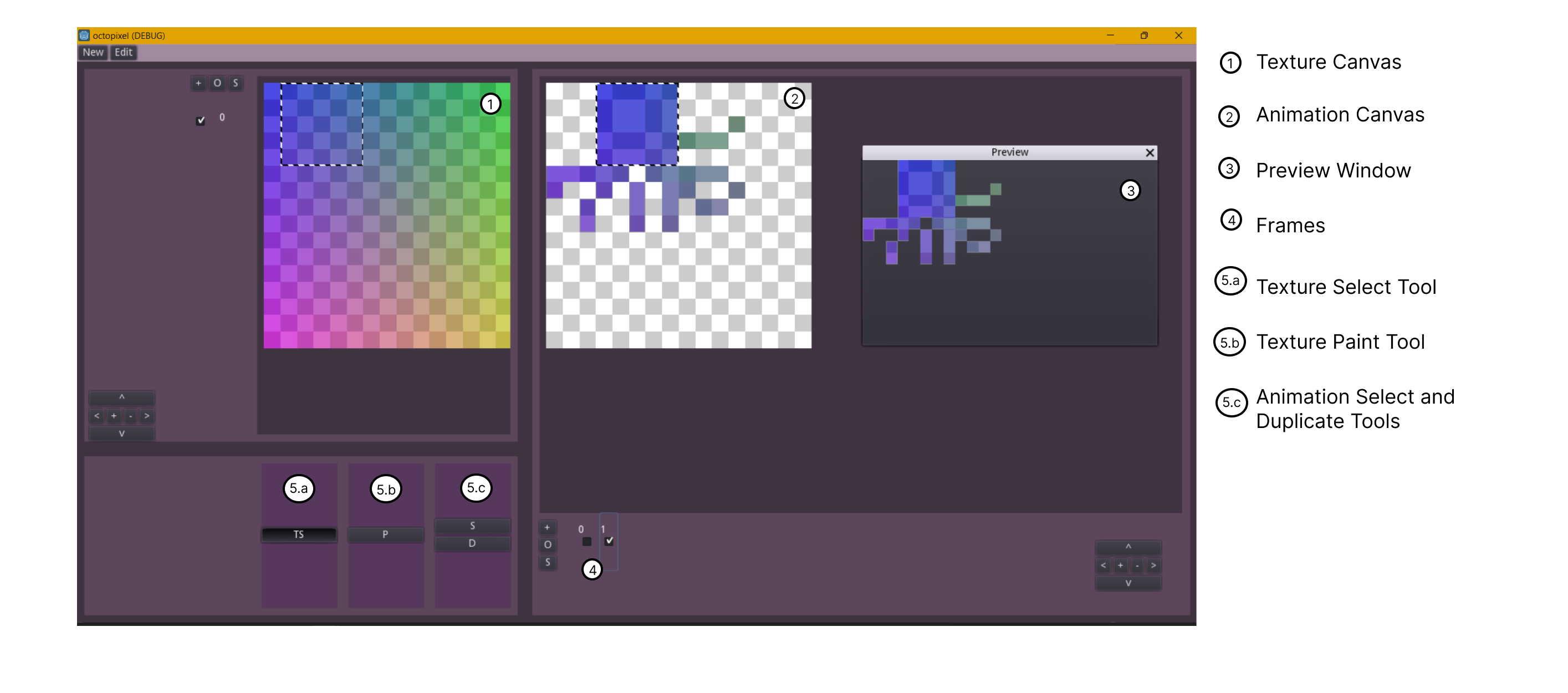
(1) Texture Canvas, (2) Animation Canvas, (3) Preview Window, (4) Frames
Navigation, (5) Tools: (a) Shared, (b) Texture, and (c) Animation Octopixel
window showing what a user would see normally. (1) Texture Canvas, (2)
Animation Canvas, (3) Preview Window, (4) Frames Navigation, (5) Tools: (a)
Shared, (b) Texture, and (c) Animation
The UI 1 is mostly separated into two parts: the Texture Canvas (1) and the Animation Canvas (2). The Texture Canvas is what the UV mapping will refer to in order to produce the final animation, so any change to the canvas results in changes for the whole animation. The Animation Canvas will allow the user to drog and drag each pixel or group of pixel in order to change the shape of the animation. At any point in time, the Animation Canvas will only show one frame. The Preview Canvas (3) allows the user to see the animation in movement, iterating through each frame in a loop. The Frames (4) navigation can be used to modify which frame the Animation Canvas is displaying. The tools (5) are separated into 3 groups: the Shared tools which speifify a specific interaction between both Canvases, the Texture tools which are only to be used on the Texture Canvas, and the Animation tools which are to be used on the Animation Canvas.
The Texture Select Tool (5.a) allows the user to Drag from the Texture Canvas onto the Animation Canvas. The Texture Paint tool (5.b) allows the user to modify the Texture Canvas by painting on it. The Animation Select tool allows the user to select and move the pixels around in the Animation Canvas and the Duplicate Tool duplicates the pixel selected in the Animation Canvas (5.c).
1.4 Walkthrough

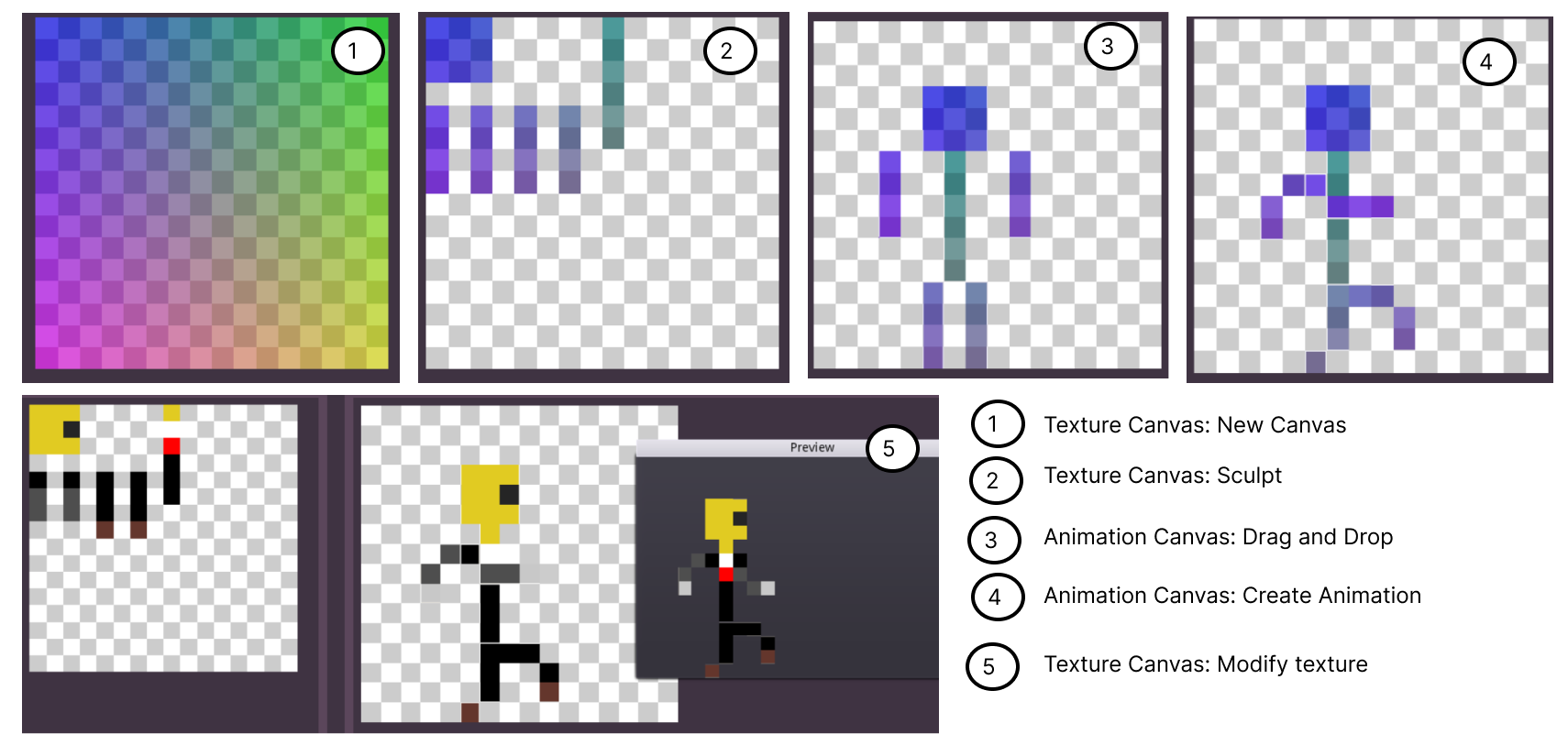
Typical Walk-through of a user creating a walk cycle for a character. (1) Creating
a new Canvas, (2) sculpt phase, (3) from the texture to the animation, (4)
animating frame by frame, (5) changing the texture to see changes in real
time.
A user attempting to create a walk cycle using Octopixel would be using a slightly different workflow than a typical animation software 2 . They would start by creating a new canvas, and Octopixel will automatically generate a UV grid (1). The user can then determine how much of the grid they will use by Sculpting (erasing using the Texture Paint tool) the parts that they need, in this case a head, a torso, and four limbs (2). Then, they will use the Texture Select tool to drag the parts that they sculpted onto the Animation Canvas (3). Then they can begin animating by using the Animation tools and dragging the pixels into the position that fit best (4). They can do so for all frames of the walk cycle. Here, the challenge is to make sure to keep the pixel correspondence across all frames, the pixel for the elbow should be the same across them all. Once the animation is done, the user can then go back to the Texture Canvas and create as many different textures as they want and see the result.
| Status | In development |
| Category | Tool |
| Platforms | HTML5 |
| Author | HADRIEN NGUYEN |
Leave a comment
Log in with itch.io to leave a comment.